Découvrez comment un site Web a été créé en consultant son code source
Cet article explique comment accéder au code source HTML d' un site Web dans le navigateur Web Google Chrome, ainsi qu'accéder et utiliser les outils de développement de Chrome. L'affichage du code source d'un site est un excellent moyen pour les débutants d'apprendre le HTML.
Afficher le code source dans Chrome
Alors, comment visualisez-vous le code source d'un site Web ? Voici les instructions étape par étape pour le faire à l'aide du navigateur Google Chrome.
-
Ouvrez le navigateur Web Google Chrome (si vous n'avez pas installé Google Chrome , il s'agit d'un téléchargement gratuit).
-
Accédez à la page Web que vous souhaitez examiner .
-
Cliquez avec le bouton droit sur la page et regardez le menu qui apparaît. Dans ce menu, cliquez sur Afficher la source de la page .
![Afficher la source de la page dans le menu contextuel du navigateur Web Chrome]()
-
Le code source de cette page apparaîtra désormais sous la forme d'un nouvel onglet dans le navigateur.
-
Alternativement, vous pouvez également utiliser les raccourcis clavier de Ctrl + U sur un PC pour ouvrir une fenêtre avec le code source d'un site affiché. Sur un Mac, ce raccourci est Command + Option + U .
 Hilary Allison / Copyright ©
Hilary Allison / Copyright ©
Utiliser les outils de développement de Chrome
En plus de la simple capacité d' affichage de la source de la page offerte par Google Chrome, vous pouvez également profiter de leurs excellents outils de développement pour creuser encore plus profondément dans un site. Ces outils vous permettront non seulement de voir le HTML, mais aussi le CSS qui s'applique pour afficher les éléments de ce document HTML.
Pour utiliser les outils de développement de Chrome :
-
Ouvrez Google Chrome .
-
Accédez à la page Web que vous souhaitez examiner .
-
Sélectionnez le menu à trois points dans le coin supérieur droit de la fenêtre du navigateur.
-
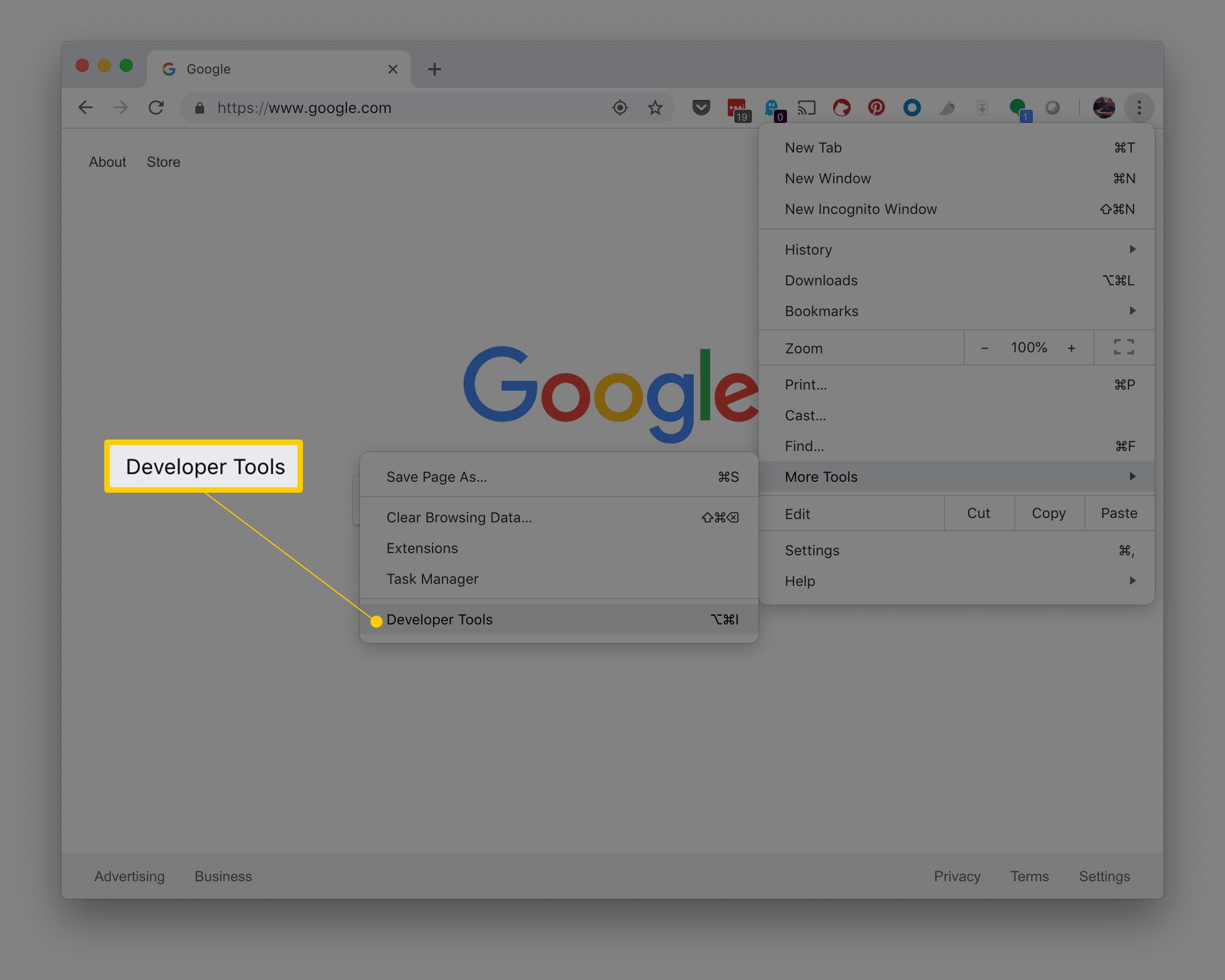
Dans le menu, survolez Plus d'outils , puis choisissez Outils de développement dans le menu qui apparaît.
![Élément de menu des outils de développement dans Google Chrome]()
-
Une fenêtre s'ouvrira qui affichera le code source HTML à gauche du volet et le CSS associé à droite.
-
Alternativement, si vous cliquez avec le bouton droit sur un élément dans une page Web et sélectionnez Inspecter dans le menu qui apparaît, les outils de développement de Chrome apparaîtront et mettront en évidence la partie spécifique que vous avez choisie dans le code HTML avec le CSS correspondant affiché à droite. C'est très utile si vous voulez en savoir plus sur un élément particulier d'un site.
L'affichage du code source est-il légal ?
Au fil des ans, de nombreux nouveaux concepteurs de sites Web se sont demandé s'il était acceptable d'afficher le code source d'un site et de l'utiliser pour leur éducation et, en fin de compte, pour le travail qu'ils font. Bien que copier le code d'un site en gros et le faire passer pour le vôtre sur un site Web ne soit certainement pas acceptable, l'utilisation de ce code comme tremplin pour apprendre est en fait le nombre d'avancées réalisées dans cette industrie.
Comme nous l'avons mentionné au début de cet article, vous auriez du mal à trouver aujourd'hui un professionnel du Web qui n'a pas appris quelque chose en consultant la source d'un site ! Oui, voir le code source d'un site est légal. L'utilisation de ce code comme ressource pour créer quelque chose de similaire est également sûre. Prendre le code tel quel et le faire passer pour votre travail est l'endroit où vous commencez à rencontrer des problèmes.
En fin de compte, les professionnels du Web apprennent les uns des autres et améliorent souvent le travail qu'ils voient et dont ils s'inspirent, alors n'hésitez pas à consulter le code source d'un site et à l'utiliser comme outil d'apprentissage.
Plus que du HTML
Une chose à retenir est que les fichiers source peuvent être très compliqués (et plus le site Web que vous consultez est complexe, plus le code de ce site est susceptible d'être complexe). En plus de la structure HTML qui compose la page, il y aura également des CSS (feuilles de style en cascade) qui dicteront l'apparence visuelle de ce site. De plus, de nombreux sites Web incluront aujourd'hui des fichiers de script inclus avec le code HTML.
Il est probable que plusieurs fichiers de script soient inclus ; en fait, chacun alimente différents aspects du site. Franchement, le code source d'un site peut sembler écrasant, surtout si vous êtes nouveau dans ce domaine. Ne soyez pas frustré si vous ne pouvez pas comprendre immédiatement ce qui se passe sur ce site. L'affichage de la source HTML n'est que la première étape de ce processus. Avec un peu d'expérience, vous commencerez à mieux comprendre comment toutes ces pièces s'emboîtent pour créer le site Web que vous voyez dans votre navigateur. Au fur et à mesure que vous vous familiariserez avec le code, vous pourrez en apprendre davantage et cela ne vous semblera pas si intimidant.