Afficher le code source d'une page Web pour diagnostiquer les erreurs
Bien que les navigateurs Web interprètent les fichiers Hypertext Markup Language et les feuilles de style en cascade qui font apparaître le Web tel qu'il apparaît, un raccourci clavier ou un ajustement d' URL oblige les navigateurs à afficher non pas la page Web rendue, mais le code source de cette page, dans un nouvel onglet ou une nouvelle fenêtre . Bien que la plupart des gens aient rarement besoin d'examiner le code source, les développeurs utilisent cette perspective pour résoudre les incohérences de mise en page ou pour corriger les bogues sur un site Web.
 Getty Images (Logovski #465458409)
Getty Images (Logovski #465458409)
Comment afficher la source dans un navigateur de bureau
Pour tous les principaux navigateurs de bureau — Google Chrome , Microsoft Edge , Mozilla Firefox, Opera, Vivaldi — appuyez sur Ctrl+U pour ouvrir un nouvel onglet qui affiche le code HTML brut de la page sur laquelle vous vous trouvez. Sur un Mac , appuyez sur Cmd+Option+U ou Cmd+U dans Firefox.
 Étapes pour afficher le code source d'un site Web dans Google Chrome
Étapes pour afficher le code source d'un site Web dans Google Chrome
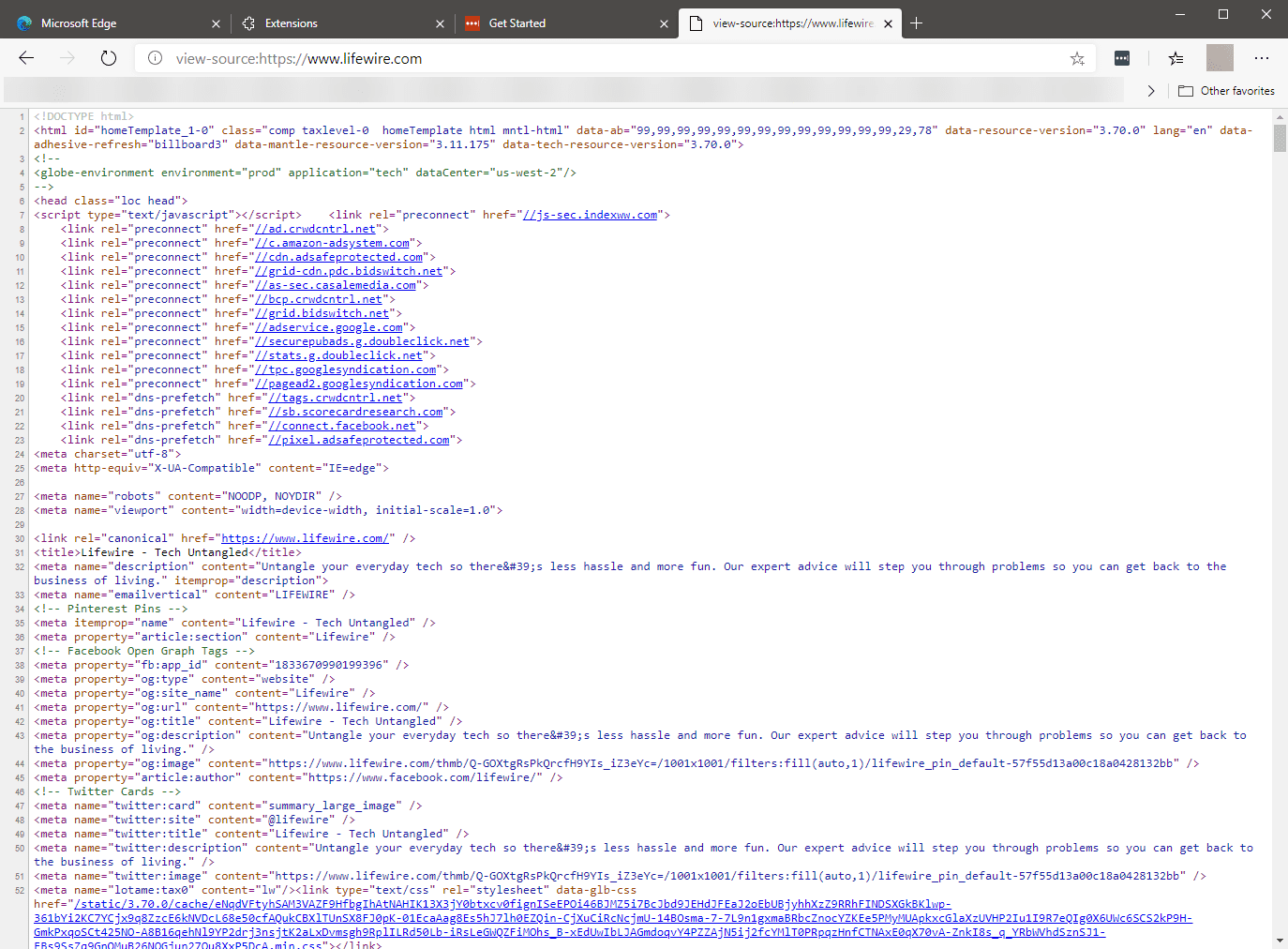
Alternativement, tous les navigateurs de bureau prennent en charge un ajustement spécifique à l'URL. Ajoutez le texte view-source: à l'URL pour ouvrir la page en mode Source. Par exemple, tapez view-source:https://www.lifewire.com pour afficher le code source derrière la page de destination principale de Copyright ©.
Vous préférez une souris ou avez besoin de modifier le code HTML à la volée ? Tous les principaux navigateurs prennent en charge une commande Afficher la source quelque part dans sa structure de menu, et ils prennent également en charge un mode développeur (nommé de diverses choses et lancé de différentes manières) qui permet de peaufiner en temps réel la façon dont une page s'exécute en fonction des modifications que vous apportez dans le interface développeur.
Comment afficher la source sur un navigateur mobile par défaut
Le navigateur Android d'origine permet la vue-source : tweak URL. Sur iOS, cependant, l'application Safari d'origine ne prend pas en charge cette fonctionnalité. Sur la plate-forme d'Apple, vous devrez lancer un autre navigateur ou une application de visualisation du code source à partir de l'App Store.
Les navigateurs mobiles individuels que vous avez installés à partir de la boutique d'applications de votre plate-forme se comportent différemment. Consultez la documentation du navigateur pour les procédures spécifiques.




